Адаптивный дизайн – удобная штука. Захотел – скукожил сайт, чтобы тот поместился в маленьком окошке смартфона, захотел – раскукожил обратно. Едва ли не каждый потенциальный сайтовладелец мечтает о таком универсальном решении, и каждая современная веб-студия этот вызов принимает.
Но тут, как обычно, методология не поспевает за технологией. Адаптивную верстку изобрели, а правила для нее каждый додумывает кто во что горазд. Тем не менее некоторые находки для адаптивных сайтов становятся стандартами, а некоторые отмирают в силу неуниверсальности. Очередную образовательную лекцию в интернет-агентстве «Глобус» посвятили разбору особенностей адаптивной верстки.
1. Отзывчивое меню.
Едва ли не главной головной болью для разработчика адаптивного сайта является меню. Во-первых, потому что этот элемент присутствует всегда и без него не обойтись. Во-вторых, из-за того что крайне непросто сохранить одинаковую структуру меню на большом и маленьком экране.
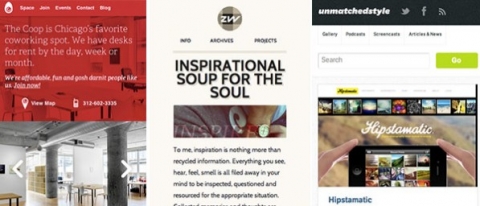
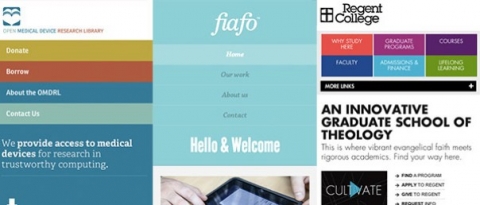
Лучше всего в отзывчивой верстке смотрятся следующие варианты навигации:
– горизонтальное меню с небольшим количеством пунктов (3–5);

– меню в виде блоков (владельцы сенсорных экранов оценят крупные цветные прямоугольники);

– меню, которое трансформируется в выпадающий список.
И конечно, рекомендуется отказаться от сложной трехуровневой навигации, иначе вы потеряете всех интернет-пользователей с телефонов. Да и вообще оформление адаптивного сайта не следует перегружать элементами, иначе верстку для наладонников придется упрощать, а это может не понравиться мобильным пользователям. Они ведь тоже люди! И хотят получить все возможности, доступные остальным.
2. Оформление таблиц.
Прейскуранты, перечни услуг и характеристик, статистика и прочие данные, оформленные таблицами, рекомендуется продумать заранее и указать в ТЗ. В противном случае разработчик и дизайнер столкнутся с этой задачкой уже в процессе и будут очень недовольны.
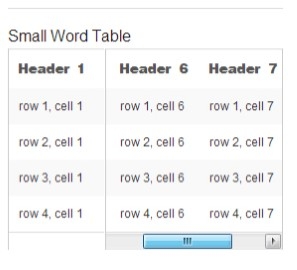
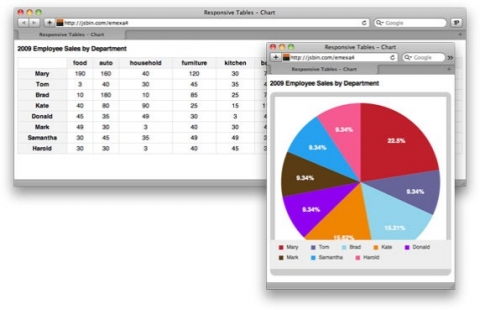
В самом деле сохранить структуру пусть небольшой таблицы на компактном экране весьма непросто. Можно выбрать следующие варианты:
– таблица с заголовками в первом столбце и данными, которые прокручиваются;

– таблица, которая трансформируется в диаграмму;

– таблица не меняется, а просто сворачивается под спойлер. По клику на заголовке можно посмотреть ее полностью.
3. Шрифты.
Текстовые элементы правильно сделанного адаптивного сайта на компактном экране меньше, чем на большом. Это объясняется тем, что мобильные устройства находятся ближе к глазам человека и мелкий шрифт кажется крупнее. А вот если мельчить везде, то пользователи больших мониторов быстро устанут читать контент и покинут сайт.

Кроме того, если на сайте много текста, лучше выбрать шрифт без засечек. Он более удобен для чтения, пусть и кажется несколько простоватым.
И наконец, контрастность. Она должна быть удобной пользователю как на экране монитора, так и на мобильном устройстве.
4. Слайдеры и фотогалереи.
Стандартный способ оптимизировать слайдер под разрешение экрана – задать ему «резиновую» ширину. При этом не стоит забывать о размере изображений. Слишком «увесистые» картинки утяжелят сайт, особенно для мобильных пользователей.

Адаптивный дизайн изобрели специально для посетителей сайтов, вот почему при его разработке стоит ориентироваться на удобство пользователя, а не на обманчивый выигрыш во времени или простоте. Да, возможно, работа окажется более дорогой и длительной, чем предполагалось сначала, зато отдача в виде благодарных посетителей сайта не заставит себя ждать.
